Inhaltsverzeichnis

Was ist ein
Newsletter Preheader?
Einleitung
Vielleicht hast du dem kurzen Text nach der Betreffzeile einer Mail bislang nie besonders viel Aufmerksamkeit geschenkt oder seine Wichtigkeit gar unterschätzt? Wir erklären dir heute alles, was du über den Preheader wissen musst. Warum motiviert ein guter Preheader deine Leser:innen dazu, deine E-Mails zu öffnen und wieso tragen schlechte Preheader zu einer niedrigen Öffnungsrate bei?
Wie schreibst du einen erfolgreichen Preheader? Unterscheiden sich Preheader auf Handy und Desktop? Wie viele Zeichen sind angemessen für deine Preheader? In diesem Blogartikel verraten wir dir alles, was du über Preheader wissen musst und erläutern dir unsere Best Practices, damit dein nächster Newsletter ein voller Erfolg wird.
Preheader Definition
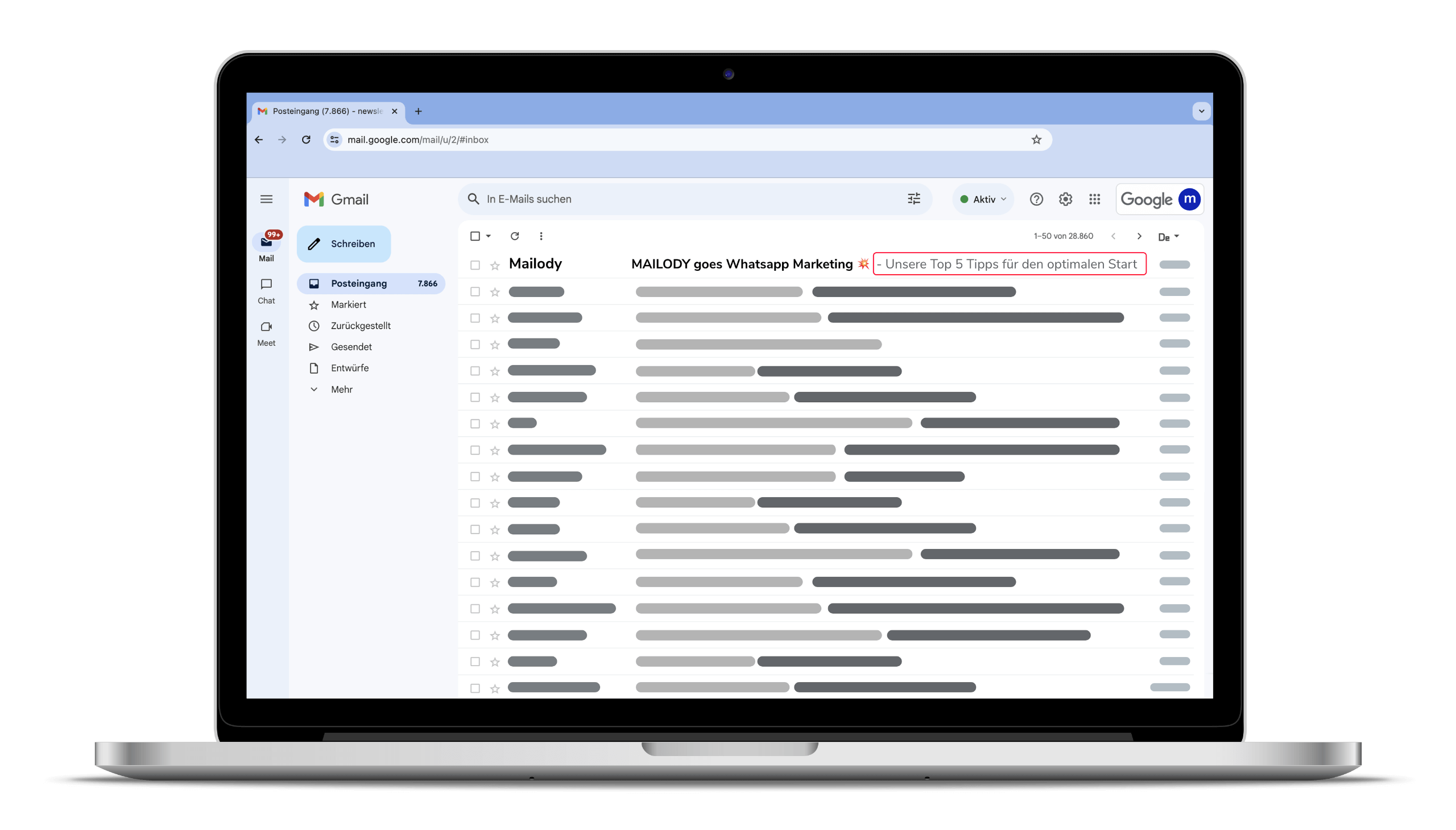
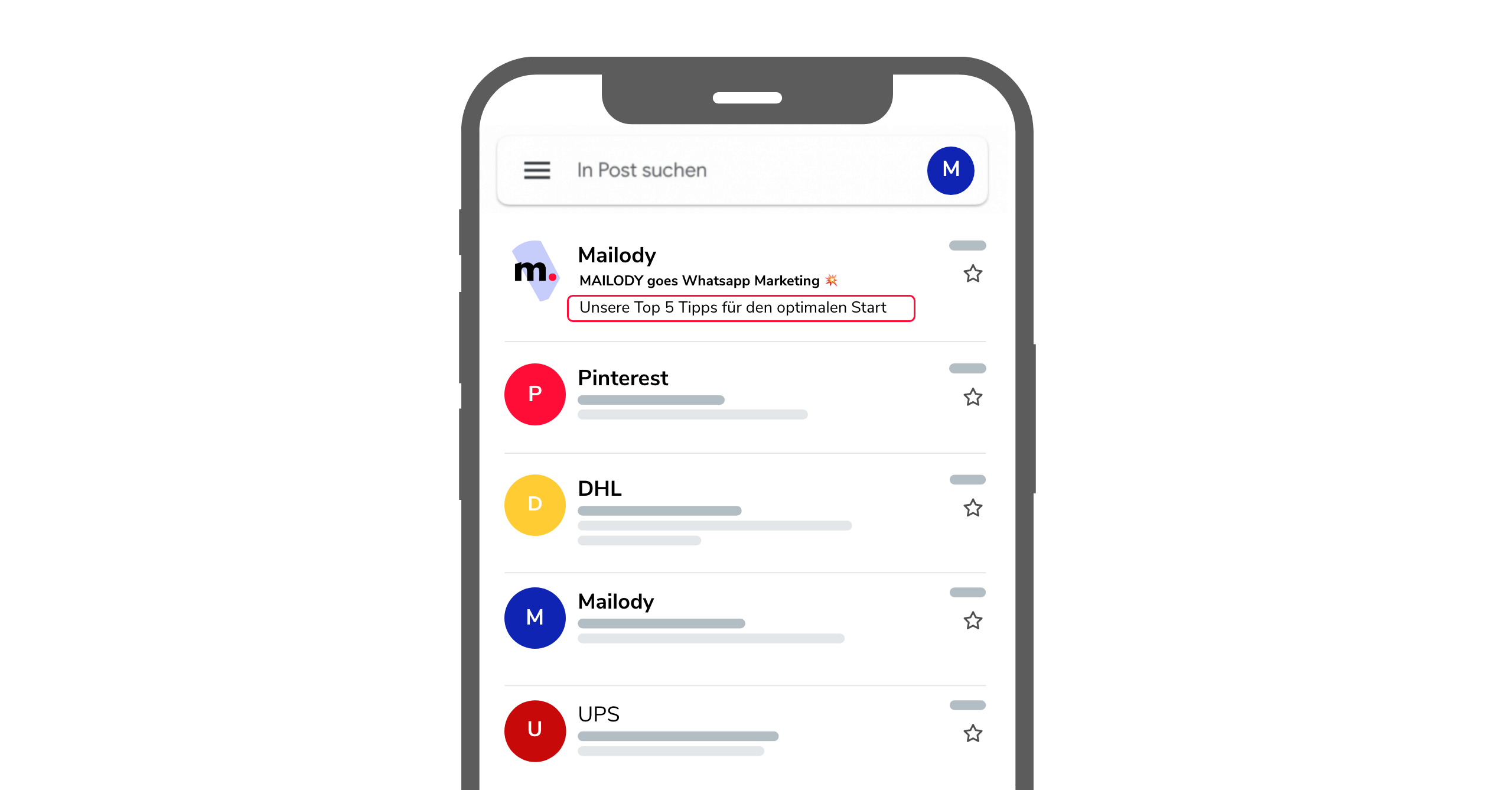
Die ersten Informationen einer E-Mail, die du beim Öffnen deines Postfachs siehst, sind der Absender, die Betreffzeile und der sogenannte Preheader der Mail. Dabei handelt es sich um den Text rechts neben der Betreffzeile (in der Desktopansicht), bzw. unter der Betreffzeile (mobile Ansicht). Der Preheader ist ein kurzer Text oder eine Zusammenfassung, die den Haupttext oder die Hauptbotschaft einer E-Mail oder eines Newsletters ergänzt. Manchmal ist es auch einfach nur der Anfang des E-Mailtextes. Wichtig ist es jedoch sicherzustellen, dass Betreff und Preheader miteinander harmonisieren, um Verwirrung zu vermeiden und die Erwartungen der Leser:innen zu erfüllen.
Deine Leser:innen erhalten durch den Preheader folglich einen ersten Eindruck vom Inhalt deiner Nachricht. Der Preheader spielt eine entscheidende Rolle beim Versuch, die Aufmerksamkeit der Leser:innen zu gewinnen und sie dazu zu bewegen, die E-Mail zu öffnen und weiter zu lesen. Ein effektiver Preheader sollte prägnant, ansprechend und informativ sein. Er soll neugierig machen und den Nutzen der E-Mail hervorheben. Wie bereits erwähnt sieht die Darstellung des Preheaders auf mobilen Endgeräten anders aus als auf einem Desktop. Hierbei solltest du zwingend darauf achten, dass der Preheader Text kurz genug ist, um auf einem kleinen Bildschirm vollständig angezeigt zu werden. Der Preheader Text muss geschickt formuliert werden, um die Essenz der Botschaft trotz begrenztem Platz zu vermitteln.
Zusammengefasst sei gesagt, dass ein guter Preheader die Aufmerksamkeit der Leser:innen auf sich zieht und sie neugierig auf den Inhalt der Mail macht, was zu einer Verbesserung der Öffnungsrate beitragen kann.

Deshalb ist ein Email Preheader wichtig
Dass ein guter Text und eine ansprechende Grafik wichtig für einen gelungenen Newsletter sind, ist unbestritten. Der Weg zum Erfolg beginnt aber bereits im Posteingang, wenn es darum geht, die Leser:innen zum Öffnen der E-Mail zu bewegen. Der Preheader ist ein entscheidendes Element dafür, ob deine Abonnent:innen deinen Newsletter überhaupt erst öffnen. Er ist die erste Gelegenheit, um die Aufmerksamkeit der Empfänger:innen zu wecken. Bevor sie überhaupt den Haupttext betrachten, werfen sie einen Blick auf den Preheader, um zu entscheiden, ob es sich lohnt, die E-Mail zu öffnen. Hier zeigt sich die hohe Relevanz eines kreativen und ansprechenden Preheaders. Wenn dieser langweilig oder nicht überzeugend ist, könnten die Empfänger:innen dazu neigen, die E-Mail ungeöffnet zu ignorieren, selbst wenn der Hauptteil mit beeindruckenden Inhalten gefüllt ist.
Eine gut formulierte Betreffzeile in Kombination mit einem aussagestarken Preheader ist ausschlaggebend, um das Interesse deiner Leser:innen zu erhalten. Sollten andere Elemente innerhalb der E-Mail wie z. B. Grafiken nicht ganz perfekt sein, kann ein überzeugender Preheader dennoch dazu führen, dass die Empfänger:innen die E-Mail öffnen und den Inhalt betrachten. Wir alle wissen, wie schnelllebig die heutige Welt ist. Daher ist der erste Eindruck entscheidend. Der Preheader ist der erste Berührungspunkt und somit die erste Chance, um die Leser:innen zu fesseln. Daher ist es entscheidend, Zeit und Überlegung in die Gestaltung des Preheaders zu investieren, um sicherzustellen, dass er die Leser:innen neugierig macht und sie dazu verleitet, die E-Mail zu öffnen. Ein erfolgreicher Preheader ist somit der Schlüssel, um das erste Hindernis im E-Mail-Marketing zu überwinden und den Weg für eine effektive Kommunikation zu ebnen.

Du brauchst Unterstützung beim Thema
E-Mail Marketing?
4 Tipps für deinen Preheader
Damit deine Preheader Mail deine Leser:innen zum Öffnen animiert, haben wir einige Best Practices für dich zusammengefasst, die dir helfen können, die Gestaltung deines Preheaders zu verbessern.
Länge
Einer der wichtigsten Punkte für deinen Preheader ist die Länge. In der Regel sollte dieser besonders kurz formuliert sein. Wichtig ist, die Balance zu finden, um einen aussagekräftigen Preheader zu formulieren, der aber nicht zu lang ist. Eine 100%ige Erfolgslänge für Preheader gibt es allerdings nicht. Stellst du deinen Leser:innen beispielsweise eine Frage, kann der Preheader auch etwas länger sein. Die Faustregel lautet, 85 bis maximal 100 Zeichen zu verwenden. Hier sind jedoch mobile Endgeräte nicht berücksichtigt. Wenn du also dafür sorgen willst, dass dein Preheader auf allen Geräten gut lesbar ist, solltest du nur etwa 30 bis 80 Zeichen für den Preheader verwenden.
Call to Action
Nicht nur in deiner Mail, auch im Preheader kann ein Call to Action sinnvoll sein. Du kannst beispielsweise deinen Leser:innen im Preheader klarmachen, warum du ihnen diese Mail sendest und was sie bestenfalls nach dem Lesen der Mail machen sollten. Dabei kannst du natürlich selbst entscheiden, wie dein Call to Action aussehen soll. Sollten deine Leser:innen sich ein Angebot nicht entgehen lassen, haben sich Formulierungen wie: “Jetzt zugreifen und sparen” bewährt. Handelt deine Mail beispielsweise von einem neuen Produkt, kannst du eine Formulierung wie: “Probiere es gleich selbst aus” verwenden. Alles, was Aufmerksamkeit erregt, ist erlaubt.
Hebe dich ab
Da die meisten Menschen viele verschiedene Newsletter abonniert haben, ist es kein Wunder, dass einige E-Mails dabei einfach untergehen. Indem du deinen Empfänger:innen gleich im Posteingang zeigst, was dich von anderen abhebt, maximierst du die Chance, dass sie deine E-Mails auch lesen wollen. Im Preheader kannst du ihnen einen Anreiz geben, indem du z. B. auf einen Gutscheincode hinweist, den sie nur durch das Öffnen dieser Mail einlösen können. Stelle dir beim Schreiben des Preheaders am besten immer die Frage: Warum sollte jemand genau diese Mail öffnen? Gib deinen Leser:innen einen Grund dazu, warum sie deine Mail nicht ungeöffnet lassen sollten.
Hier sind weitere Preheader Beispiele, die deine Leser:innen neugierig machen können:
Stelle eine Frage im Preheader
Andeutung von Informationen, die andere nicht haben
Gefühl von Dringlichkeit erzeugen
Andeuten, dass du etwas wusstest, was du inzwischen vergessen hast
Personalisierung
Indem du deinen Preheader personalisierst, bringst du deine Empfänger:innen dazu, deine Mails zu lesen. Inmitten der Flut an E-Mails schafft Personalisierung eine wertvolle Verbindung, indem sie relevante Informationen liefert. Kund:innen fühlen sich durch individuelle Ansprache geschätzt und neigen eher dazu, langfristige Beziehungen aufzubauen. Durch gezielte Personalisierung wird eine loyale Mailingliste geschaffen, was dir langfristiges Wachstum und erfolgreiche Marketingstrategien ermöglicht.
Zusammenfassung und Ausblick
Zusammenfassend kann gesagt werden, dass der Preheader eine wertvolle Ressource im E-Mail Marketing ist. Er ermöglicht es, die Aufmerksamkeit der Empfänger:innen zu erfassen, sie neugierig zu machen und letztendlich die Öffnungsrate deiner E-Mail-Kampagnen zu verbessern. Daher ist es ratsam, bei der Gestaltung von E-Mails den Preheader als strategisches Element zu betrachten, um die Wirksamkeit der Kommunikation zu maximieren.
Die Erstellung eines Email Preheader HTML erfordert geschickte Codierung und eine klare Struktur. Durch das Hinzufügen von <preheader>-Tags im HTML-Code kannst du spezifische Texte für den Preheader festlegen. Verwende dabei relevante Informationen, um das Interesse der Leser zu wecken. Sorge dafür, dass der Text kurz und prägnant ist, um auf mobilen Geräten gut sichtbar zu sein.
Solltest du dir unsicher sein, welcher Text im Preheader für eine gute Performance sorgt, kannst du in Klaviyo das A/B-Testing verwenden, um verschiedene Preheader zu testen. Dies sollte dir ein Gefühl dafür geben, welche Art von Preheader bei deiner Zielgruppe am besten ankommt. Bei weiteren Fragen zum Thema Preheader und natürlich zu allen Fragen rund um E-Mail Marketing stehen wir dir gerne zur Verfügung. Buche doch gleich einen Termin bei uns, damit wir dir gezielt helfen können. Wir freuen uns schon auf dich.
jetzt Kontakt aufnehmen
Du schiebst das Thema E-Mail Marketing schon viel zu lange vor dir her?
Dann hole dir jetzt einen zuverlässigen Partner an deine Seite.
- Optimierung deines bestehenden Klaviyo Setups
- Custom Klaviyo Integrationen
- Gemeinsame Migration zu Klaviyo
Für uns gilt Qualität vor Quantität. Darum ist uns eine individuelle Abstimmung vor der Zusammenarbeit sehr wichtig.
Lerne uns jetzt kennen und vereinbare ein kostenloses Erstgespräch:
Unternehmen
*This site is not a part of the Facebook website or Facebook Inc. Additionally, This site is NOT endorsed by Facebook in any way. FACEBOOK is a trademark of FACEBOOK, Inc.
NEWSLETTER